A. Im Überblick – Virtuelle Ausstellungen der Deutschen Digitalen Bibliothek¶
Die mit DDBstudio erstellten Ausstellungen werden auf dem Portal der Deutschen Digitalen Bibliothek veröffentlicht. Zur Ausstellung gelangen die Nutzerinnen und Nutzer, wenn sie in der Hauptnavigation unter „Entdecken“ den Menüpunkt „Ausstellungen“ aufrufen und in der Liste der Ausstellungen auf den Titel oder „Weiterlesen“ klicken (Abb. A.1).

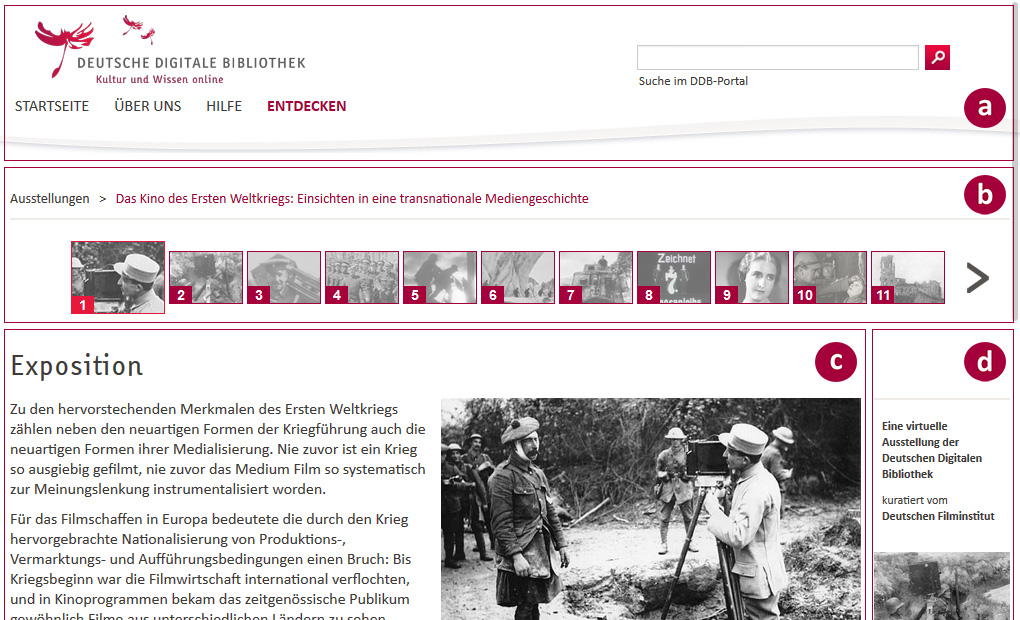
In Abb. A.2 sehen Sie die Startseite der Ausstellung „Das Kino des Ersten Weltkriegs“, die uns im Folgenden als Beispiel dienen soll.
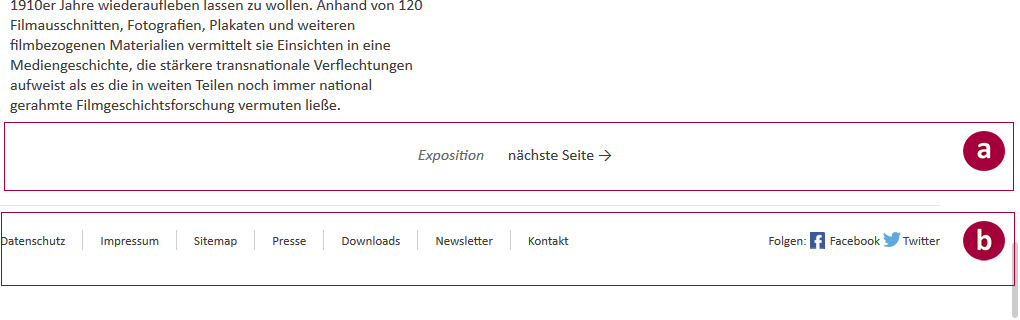
Ihre Ausstellung erscheint im Portal der Deutschen Digitalen Bibliothek eingebettet zwischen dem Kopfbereich und Fußbereich, die in ähnlicher Form auch auf allen anderen Seiten des Portals angezeigt werden (Abb. A.2, a, Abb. A.3, b).

Unter der Wellenlinie, die den DDB-Kopfbereich abschließt (a), erscheint zunächst ein Navigationsbereich mit zwei Elementen:
- Einer Breadcrumb-Navigation, die anzeigt, wo sich die aufgerufene Seite in der Seitenhierarchie des Portals befindet und den Nutzerinnen und Nutzern erlaubt, die übergeordneten Seiten anzuklicken,
- sowie einer grafischen Navigation durch die Ausstellungs-Seiten (b). Die aktuelle Seite ist durch ein etwas größeres Vorschaubild und die fehlende Abschattung hervorgehoben. Durch Pfeilsymbole lässt sich der ‚Filmstreifen‘ der Vorschaubilder verschieben. Ein Klick auf das Vorschaubild führt zur betreffenden Seite.
Am unteren Ende jeder Ausstellungs-Seite erscheint direkt über dem DDB-Fußbereich zudem eine textliche Blätternavigation (Abb. A.3, a). Alle Navigationselemente erzeugt das Omeka-Tool automatisch (Vorschaubilder können Sie auf Wunsch auswählen), die eigentliche Gestaltung der Ausstellungs-Seiten beschränkt sich auf den Content-Bereich (Abb. A.2 c) und die Marginalspalte am rechten Rand (d).

Der von Ihnen zu gestaltende Bereich der virtuellen Ausstellung setzt sich aus verschiedenen Elementen zusammen, die von Omeka nach bestimmten Layout-Vorlagen und abhängig von der Browsergröße der Nutzerinnen und Nutzer für die Ausgabe arrangiert werden. Im gezeigten Beispiel (Abb. A.4) sind dies:
- Überschrift und Text der Ausstellungs-Seite,
- die auf der Ausstellungs-Seite gezeigten Objekte, die hier als Hauptbild und als Bildergalerie mit quadratischen Vorschaubildern angezeigt werden. Die Elemente (Widgets) in der rechten Marginalspalte erscheinen auf allen Seiten der Ausstellung.

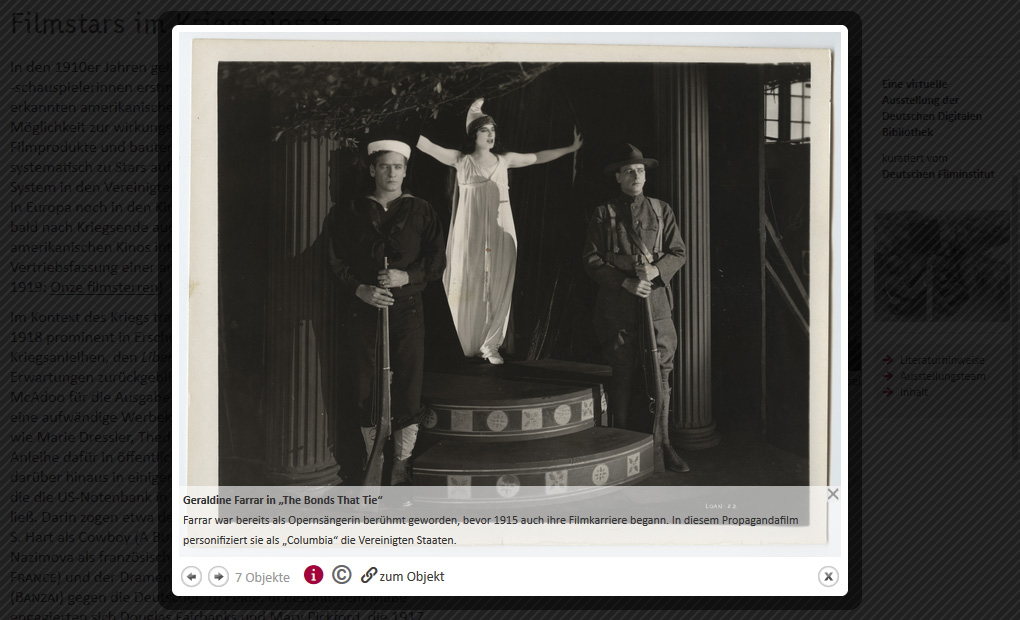
Für alle Objekte auf Ausstellungs-Seiten – für beschnittene Vorschaubilder (Thumbnails) wie für großformatige Abbildung in den Originalproportionen des Objekts – gilt: Ein Klick auf das Bild öffnet eine „Lightbox“, in der die Abbildung in einer Größe erscheint, die die Dimensionen des Browserfensters optimal ausnutzt; gleichzeitig wird die Seite im Hintergrund abgedunkelt (Abb. A.5).
Die Lightbox enthält neben der großformatigen Objektdarstellung eine Reihe von objektbezogenen Informationen und Navigationselementen. Sind mehrere Objekte auf der Ausstellungs-Seite eingebunden, erscheint links unten in der Lightbox eine Navigationseinheit, mit der man durch alle Objekte der Seite blättern kann, ohne die Lightbox schließen zu müssen. Der Info-Button öffnet und schließt die Anzeige von Titel und Beschreibung, die in einem halbtransparenten Streifen am unteren Bildrand eingeblendet werden kann. Beim Aufruf der Lightbox ist dieser Info-Streifen zunächst eingeblendet; er kann über das „x“ an seinem oberen rechten Rand geschlossen werden. Das Copyright-Symbol blendet Informationen zu den urheberrechtlichen Bedingungen ein, unter denen das Objekt in der Ausstellung veröffentlicht wird. Das Kettensymbol mit dem Textlink „zum Objekt“ führt zu einer Detail-Seite, auf der alle öffentlichen Metadaten zu diesem Objekt zusammengestellt sind.

Das „x“ in der rechten unteren Ecke schließt die Lightbox. Die Nutzerinnen und Nutzer können zum Schließen auch einfach auf den abgedunkelten Bereich außerhalb der Box klicken oder die Escape-Taste auf ihrer Tastatur drücken.
Es gibt zwei Arten von Detail-Seiten zu den einzelnen Objekten:
- Detailseiten im Portal der Deutschen Digitalen Bibliothek
- Detailseiten im Rahmen der aktuellen virtuellen Ausstellung.
Welcher Typ von Detail-Seite bei einem Klick auf „zum Objekt“ aufgerufen wird, hängt davon ab, ob das betreffende Objekt bereits im Datenbestand der Deutschen Digitalen Bibliothek vorhanden ist.
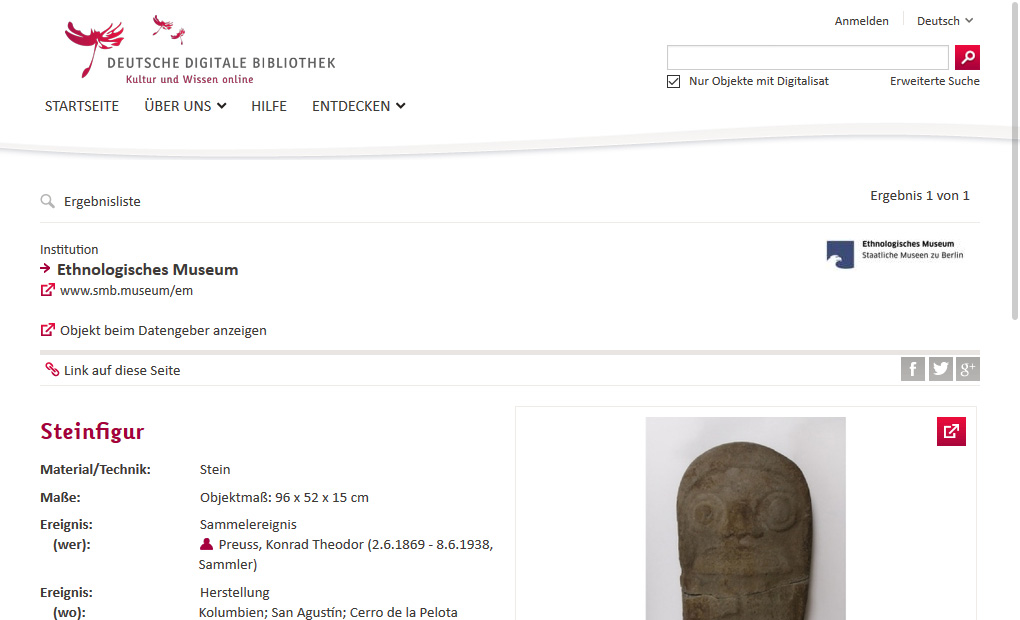
Die virtuellen Ausstellungen der Deutschen Digitalen sind als eine Möglichkeit gedacht, die dort verfügbaren Objekte in thematischen Zusammenhängen zu präsentieren und damit für das interessierte Publikum besser zugänglich zu machen. Insofern ist es der „Normalfall“, dass die in der virtuellen Ausstellung gezeigten Objekte bereits in der Deutschen Digitalen Bibliothek vorhanden sind. Abb. A.6 zeigt die Objektseite zu einem solchen Exponat in der Ausstellung „Zu Mythen und Monumenten. Die Forschungsreise von Konrad Theodor Preuss nach Kolumbien (1913−1919)“. Die Nutzerinnen und Nutzer haben – in einem neuen Browserfenster – den Rahmen der virtuellen Ausstellung verlassen und befinden sich nun auf dem Portal der Deutschen Digitalen Bibliothek. Die angezeigte Abbildung und die Metadaten stammen aus dem Datenbestand der Deutschen Digitalen Bibliothek und können von Ihnen als KuratorInnen im Rahmen der Erstellung Ihrer Ausstellung nicht direkt verändert werden. Schließen Nutzerinnen und Nutzer das Browserfenster (bzw. den Browser-Tab), befinden sie sich wieder auf der Ausstellungs-Seite, auf der das Objekt eingebunden war.

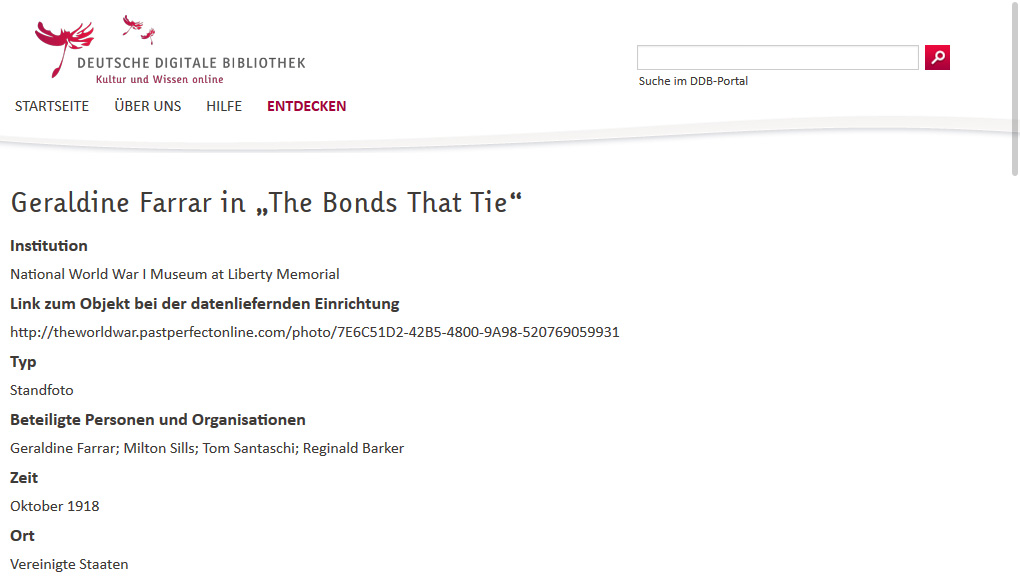
Ist das Objekt hingegen (noch) nicht in der Deutschen Digitalen Bibliothek ingestiert, wird eine Detailseite im Rahmen der virtuellen Ausstellung aufgerufen (Abb. A.7).

Angezeigt werden hier die Abbildung und die Metadaten, die Sie im Rahmen der virtuellen Ausstellung eingegeben haben.
Für die Organisation der Inhalte hält das Omeka-Tool der Deutschen Digitalen Bibliothek acht unterschiedliche Layouts bereit. Sie bestimmen, wie und wo die Inhaltselemente auf der Seite erscheinen, ob Bilder in den Originalproportionen oder als Thumbnails dargestellt werden, ob Texte nur neben oder auch unter den Objekten platziert werden usw. Mit den Seitenlayouts steht Ihnen ein flexibles und leicht zu handhabendes Instrument zur Verfügung, um die virtuellen Exponate angemessen zu präsentieren und attraktiv zu gestalten (siehe dazu Abschnitt B.4.2).

Abschließend sei noch darauf hingewiesen, dass die virtuellen Ausstellungen der Deutschen Digitalen Bibliothek nach den Prinzipien des Responsive Web Design gestaltet sind. Das Layout der Seiten passt sich also dynamisch der Größe des Browserfensters an, in dem die Nutzerinnen und Nutzer die Ausstellung betrachten. Sie können diesen Effekt sehr schön nachvollziehen, wenn Sie eine virtuelle Ausstellung der Deutschen Digitalen Bibliothek in einem Browserfenster Ihres Desktop- oder Laptop-Computers aufrufen und dieses Fenster dann verkleinern und vergrößern. Anfänglich reagiert das Layout „fluid“, d. h. die Spalten des Layouts werden stufenlos schmaler, die Textzeilen brechen entsprechend anders um und die Abbildungen werden kleiner. Unterschreiten Sie eine bestimmte Größe, verschwindet zunächst die rechte Marginalspalte, bei noch kleineren Fenstern wird das Layout einspaltig.
Diese Anpassung erfolgt automatisch durch die Programmierung der Seiten. Da immer mehr Nutzerinnen und Nutzer Webinhalte mit den Browsern ihrer Mobilgeräte (Smartphones, Tablets) anschauen, sollten Sie bei der Gestaltung Ihrer Ausstellung ein Auge darauf haben, wie die Gestaltung auf Mobilgeräten wirkt.