C.3 Seiten-Layouts¶
Für die Präsentation der Exponate und begleitender Texte stehen Ihnen acht Layout-Muster (Templates) zur Verfügung. Sie werden in den folgenden Abschnitten vorgestellt. Einen guten Einstieg bietet die Musterausstellung. Hier können Sie die Layouts und ihre Gestaltungsmöglichkeiten zunächst aus der Perspektive der NutzerInnen betrachten und Ideen für den Aufbau Ihrer eigenen Ausstellung sammeln.

C.3.1 Texte und Objekte¶
Unabhängig davon, welches Layout Sie wählen, arbeiten Sie im Prinzip immer mit zwei Komponenten, aus denen sich die Inhalte Ihrer Ausstellungsseiten zusammensetzen: Mit Objekten (Bilder, Videos, Audios, 3D-Objekte) und mit begleitenden Texten, in denen Sie diese Objekte erläutern und in das Ausstellungsnarrativ einbinden. Bevor wir auf die einzelnen Templates eingehen, soll hier zunächst das Einstellen dieser Grundkomponenten erläutert werden.

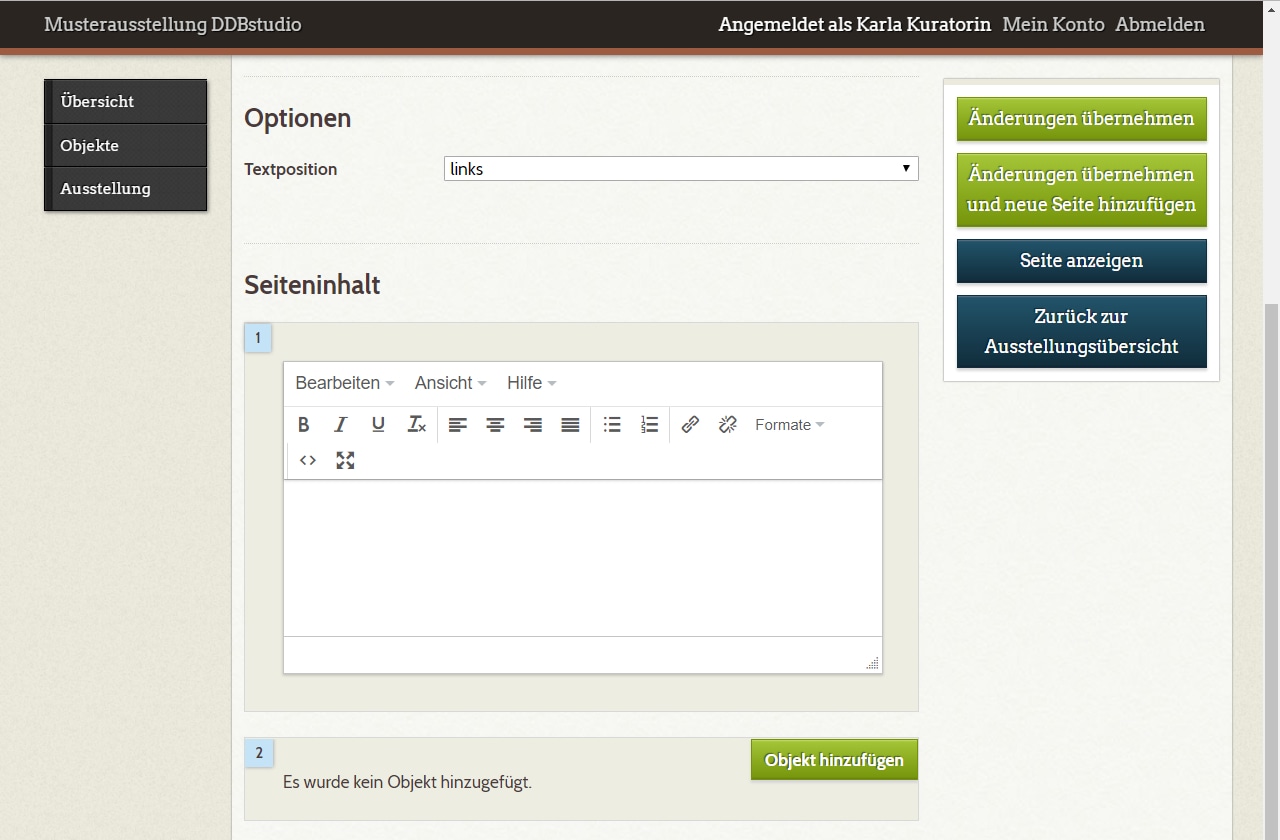
Der begleitende Text wird im Abschnitt „Seiteninhalt“ über einen Texteditor eingegeben, wie Sie ihn schon vom Anlegen der Objekte kennen. Im Kasten darunter oder darüber binden Sie über die Schaltfläche „Objekt hinzufügen“ ein Objekt auf die Seite ein. Das Objekt müssen Sie zuvor schon angelegt haben (siehe Abschnitt B.2).
In der Dialogbox „Objekt hinzufügen“ wählen Sie das Objekt aus der Liste der vorhandenen Objekte durch Klick auf den Balken mit Titel und Vorschaubild aus. Wenn Sie bereits viele Objekte angelegt haben, nutzen Sie am besten das Suchformular (siehe Abschnitt B.5). Diese erweiterte Suche bietet zahlreiche Möglichkeiten für die Zusammenstellung von komplexen Suchanfragen, in aller Regel genügt aber die Eingabe eines Suchbegriffs in das Feld „In allen Feldern suchen“. Um die Suche auszulösen, drücken Sie bitte die Enter-Taste. Aus der so erzeugten Trefferliste wählen Sie das gewünschte Objekt durch Klick auf den Balken mit Titel und Vorschaubild.
Abschließend bestätigen Sie die Auswahl über die Schaltfläche „Ausgewähltes Objekt hinzufügen“.
Nun können Sie das Objekt noch mit einer Unterschrift versehen.
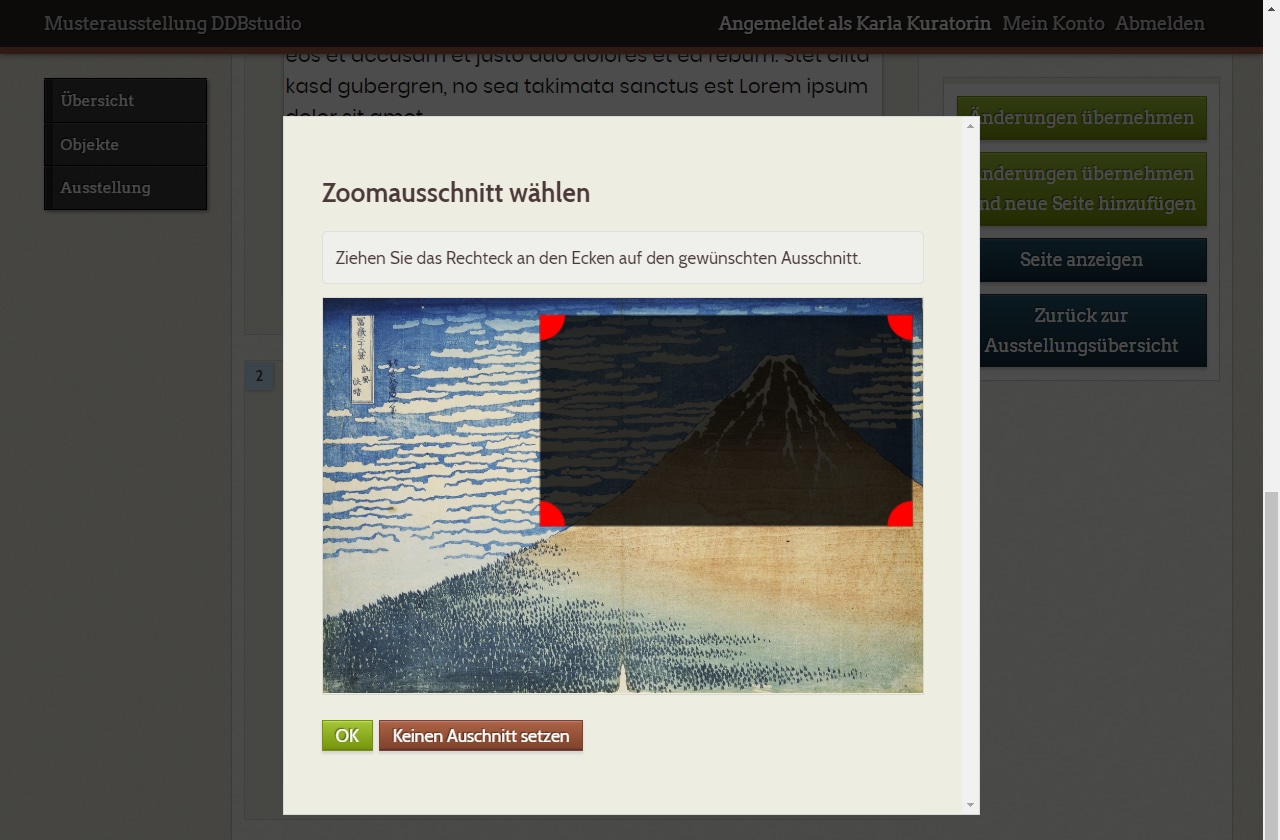
Wenn es sich um ein Bild handelt, haben Sie die Möglichkeit, den initialen Zoomausschnitt einzustellen. Klicken Sie dazu auf die Schaltfläche „Zoomausschnitt wählen“.

Indem Sie das graue Rechteck mit den roten Ecken positionieren und dimensionieren, legen Sie fest, wie das Bild bei Aufruf der Zoomfunktion (Lupe) erscheint. Das gezoomte Bild wird so positioniert, dass – soweit die Bildgröße und die Größe des Browserfensters dies erlauben – das markierte Rechteck zentriert und groß zu sehen ist. Die Festlegung betrifft nur den Anfangszustand bei Aufruf der Zoomfunktion, die NutzerInnen können ein- und auszoomen und das Bild per Drag & Drop verschieben. Das Zusammenspiel von Bildproportion und -auflösung, Rechteckgröße und -position sowie Browsergröße und -proportionen ist recht komplex, Sie können sich aber an einem ganz einfachen Prinzip orientieren: Je kleiner das gewählte Rechteck, desto höher ist die initiale Zoomstufe, und die Mitte des Rechtecks definiert, wie das herangezoomte Bild positioniert wird. Ausprobieren ist hier sicherlich die beste Herangehensweise.
Bestätigen Sie abschließend Ihre Einstellungen mit „OK“ oder verwerfen Sie die Auswahl mit „Keinen Ausschnitt setzen“.
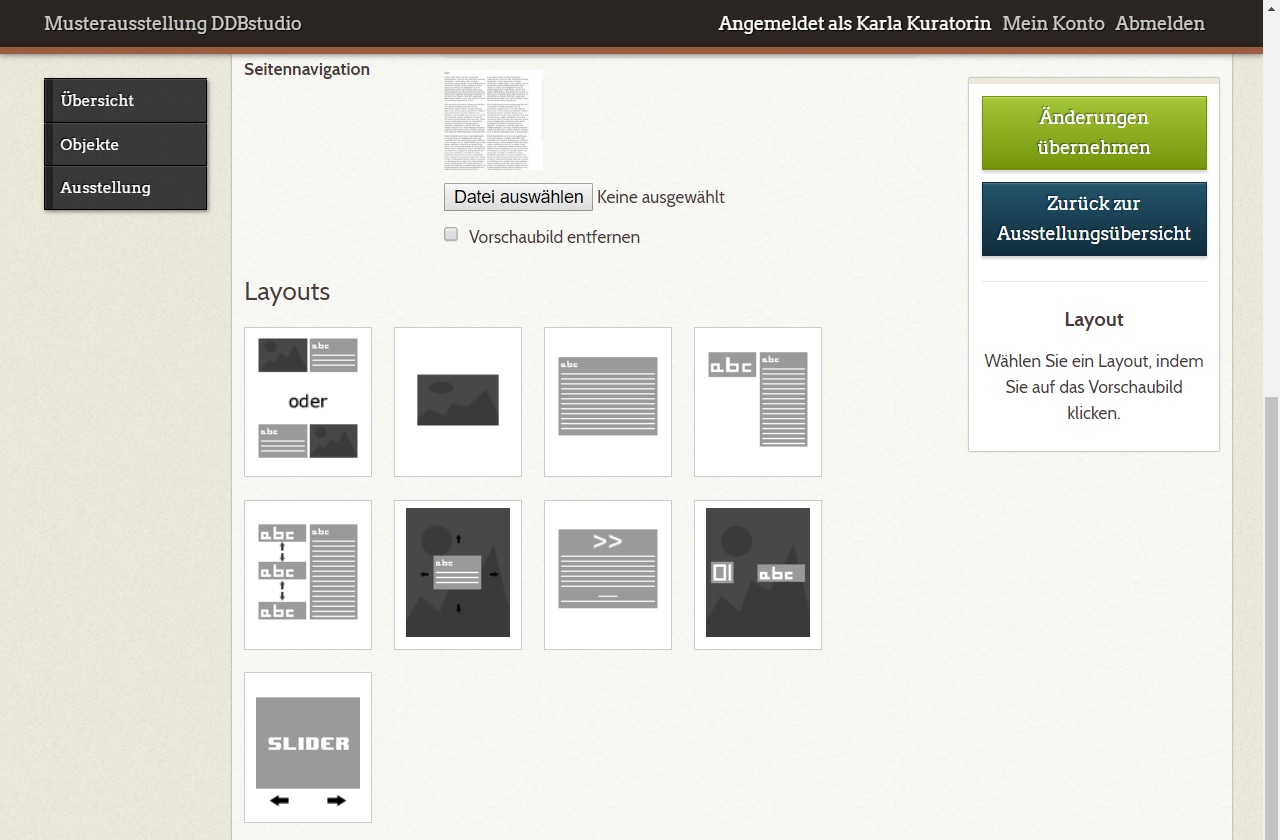
C.3.2 Die acht Seiten-Layouts¶
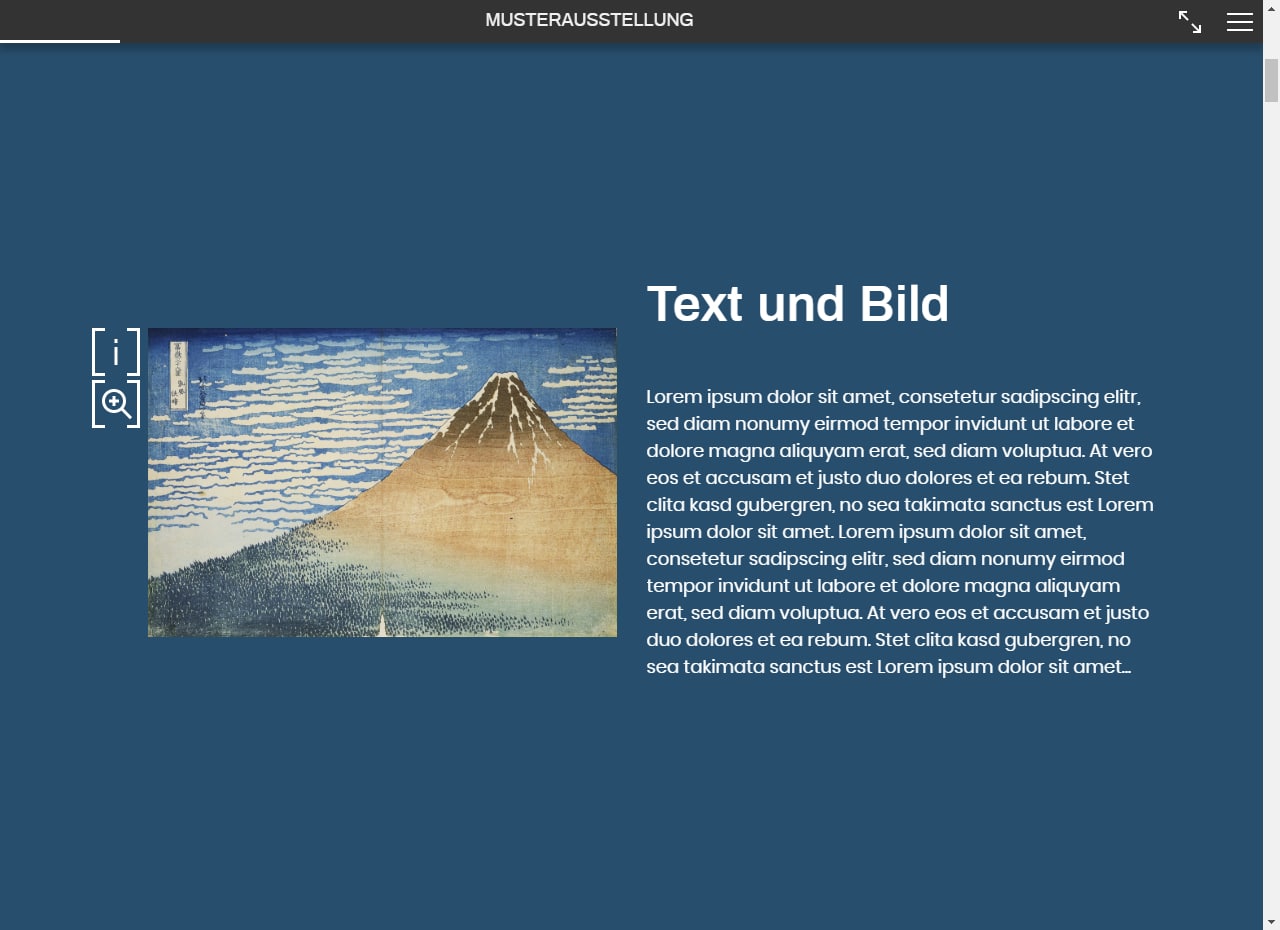
Layout 1: Text und Objekt¶
Das Basis-Layout ermöglicht die einfache Kombination von Text und Objekt. Sie können über das Auswahlfeld „Textposition“ festlegen, ob der Text links und das Objekt rechts erscheinen soll oder umgekehrt.
Objekt kann bei diesem Seiten-Layout ein Bild sein, aber auch ein Video, ein Audio- oder ein 3D-Objekt.
Das Layout sorgt bei der Ausgabe im Frontend dafür, dass die Medienobjekte – angepasst an die aktuellen Proportionen des Browserfensters – in optimaler Größe dargestellt werden. Bei etwas längeren Texten kann und wird es vorkommen, dass der Text mehr Raum einnimmt, als neben dem Medium zur Verfügung steht. Er läuft dann unten aus dem Bildschirm und lässt sich separat scrollen. Wenn Sie mit kürzeren Texten auskommen, ist die Bedienung für die BesucherInnen Ihrer virtuellen Ausstellung leichter, und kürzere Texte haben bei einem Onlinemedium größere Chancen, tatsächlich gelesen zu werden.

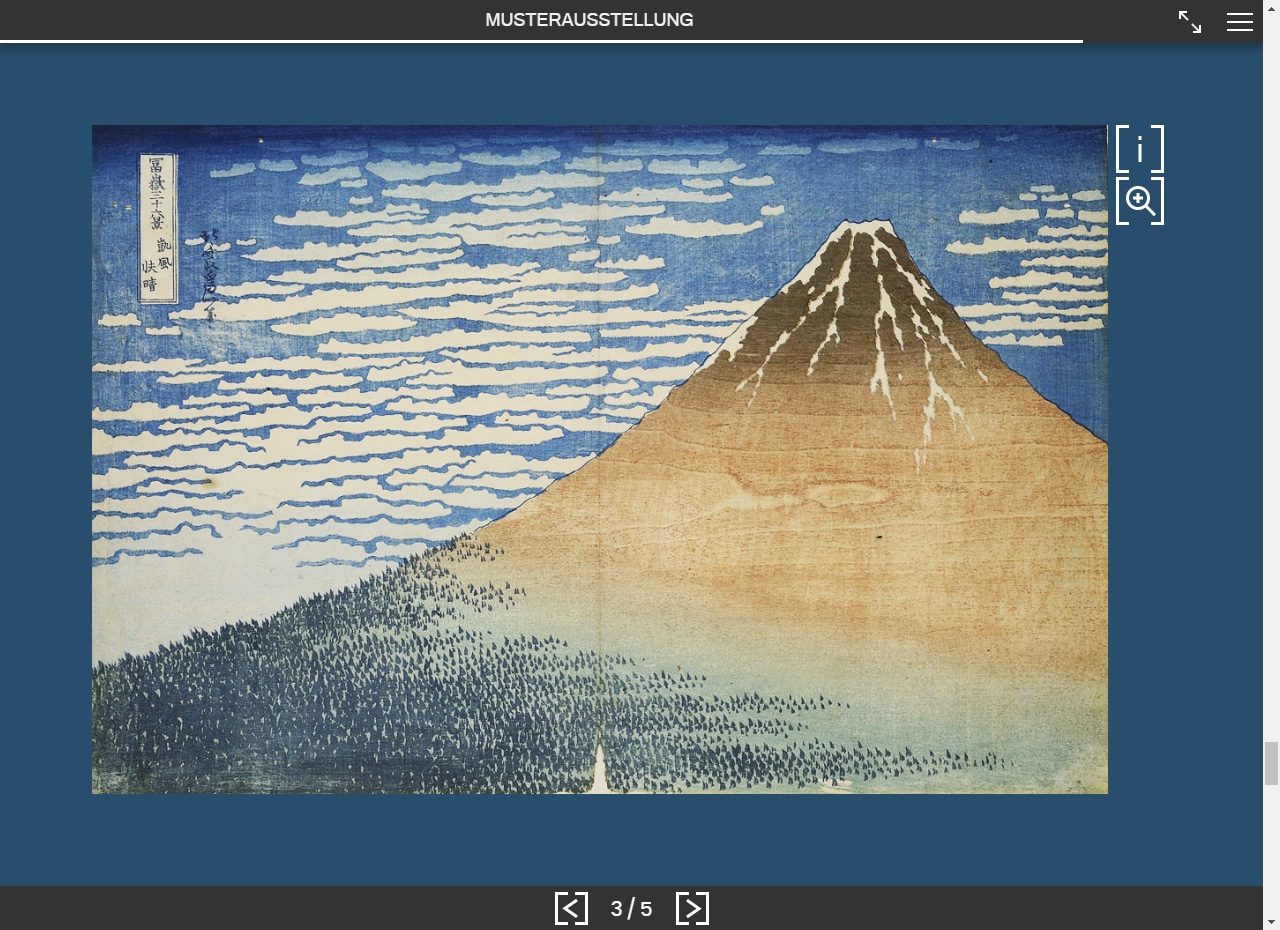
Layout 2: Nur Objekt¶
Bei diesem Layout wird das Objekt ohne Seitentitel und ohne begleitenden Text zentriert auf der Seite ausgegeben.

Layout 3: Nur Text¶
Bei diesem Layout wird nur ein Text vor einfarbigem Hintergrund ausgegeben. Es eignet sich für etwas längere Lesetexte. Da Sie eine virtuelle Ausstellung gestalten und kein Buch, sollten Sie dieses Layout sparsam verwenden, etwa als Einleitung für eine Folge von Exponaten.

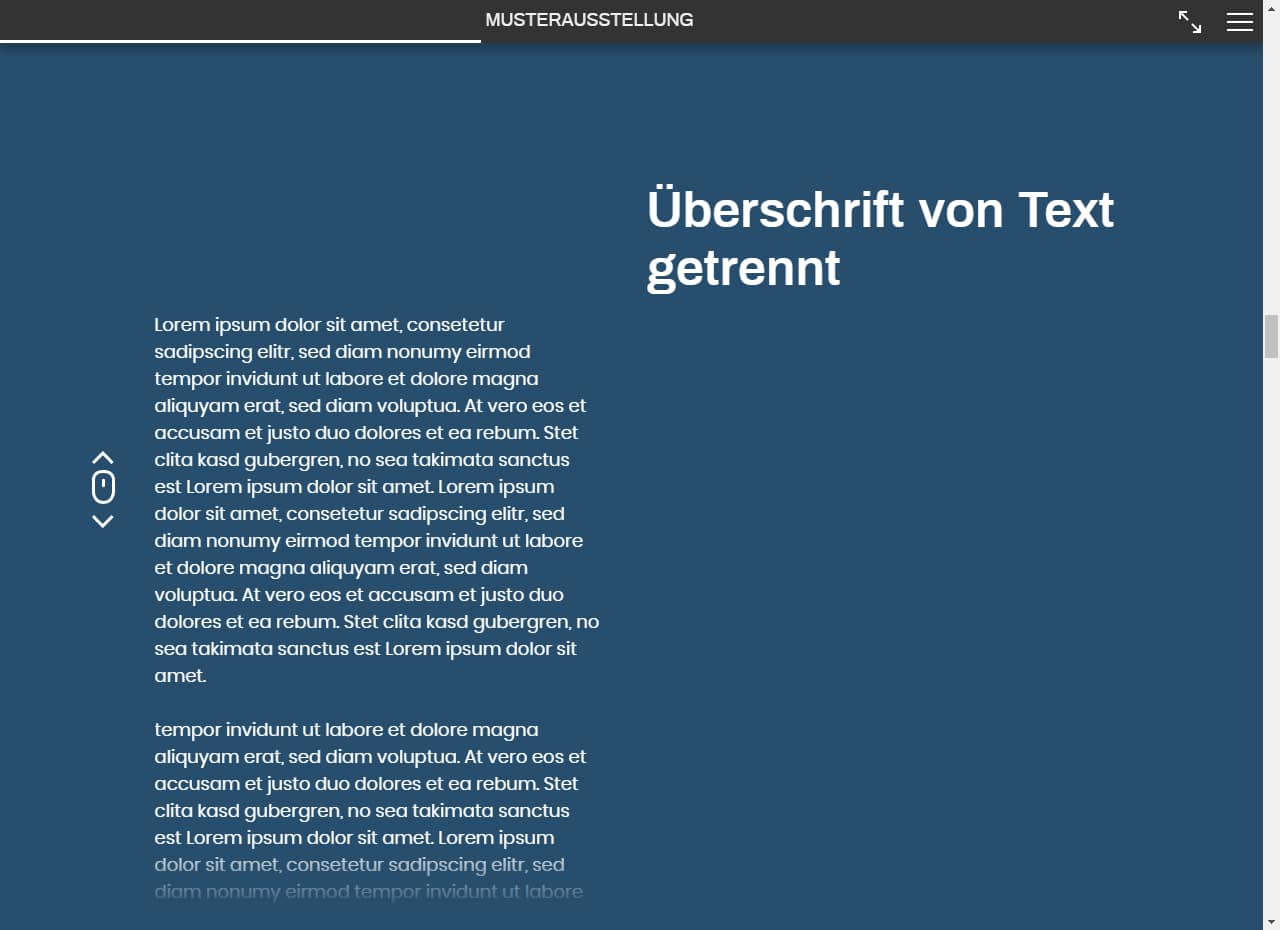
Layout 4: Seitlicher Titel und Text¶
Die Überschrift ist bei diesem Layout neben den Text gerückt. Über das Auswahlfeld „Textposition (Fließtext)“ legen Sie fest, ob der Text links (Überschrift rechts) oder rechts (Überschrift links) angezeigt wird.

Layout 5: Seitlicher Titel mit variabler Position und Text¶
Auch bei diesem Layout ist die Überschrift seitlich neben den Text gerückt. Die Positionierung links oder rechts erfolgt wiederum über ein Auswahlmenü, über ein zweites Auswahlmenü kann die vertikale Position der Überschrift (oben, mittig, unten) festgelegt werden.

Layout 6: Textblock vor Hintergrund-Objekt¶
Der Text erscheint bei diesem Layout nicht neben dem Objekt, sondern in einer Textbox vor einem aus dem Objekt generierten seitenfüllenden Hintergrund. Die Eingabe im Feld „Textblock“ ist analog zur Eingabe von textlichen Seiteninhalten beim Layout 1 (Text und Objekt).
Sowohl die Position des Textblocks auf der Seite als auch die Positionierung des Hintergrundbildes lässt sich über ein Auswahlmenü steuern. Am besten experimentieren Sie mit verschiedenen Einstellungen um das beste Layout für Ihre Text-Bild-Kombination zu finden. Beachten Sie dabei, dass die Ausgabe für unterschiedliche Bildschirmgrößen und -proportionen funktionieren sollte.
Ein Layout für kurze Texte
Dieses Layout ist für kurze Texte gedacht. Wir empfehlen eine maximale Länge von 600 Zeichen.

Layout 7: Zitatblock¶
Dieses Layout gibt ein Zitat in typografisch markanter Form groß auf einer ansonsten leeren Seite aus. Bitte beschränken Sie sich auch hier auf kurze Zitate (max. 600 Zeichen). Die Eingabe erfolgt im Feld „Zitatblock“, im Feld „Quellenangaben“ nennen Sie die Quelle, am besten in Kurzform wie bei Motti in Publikationen üblich.

Layout 8: Zwischentitel¶
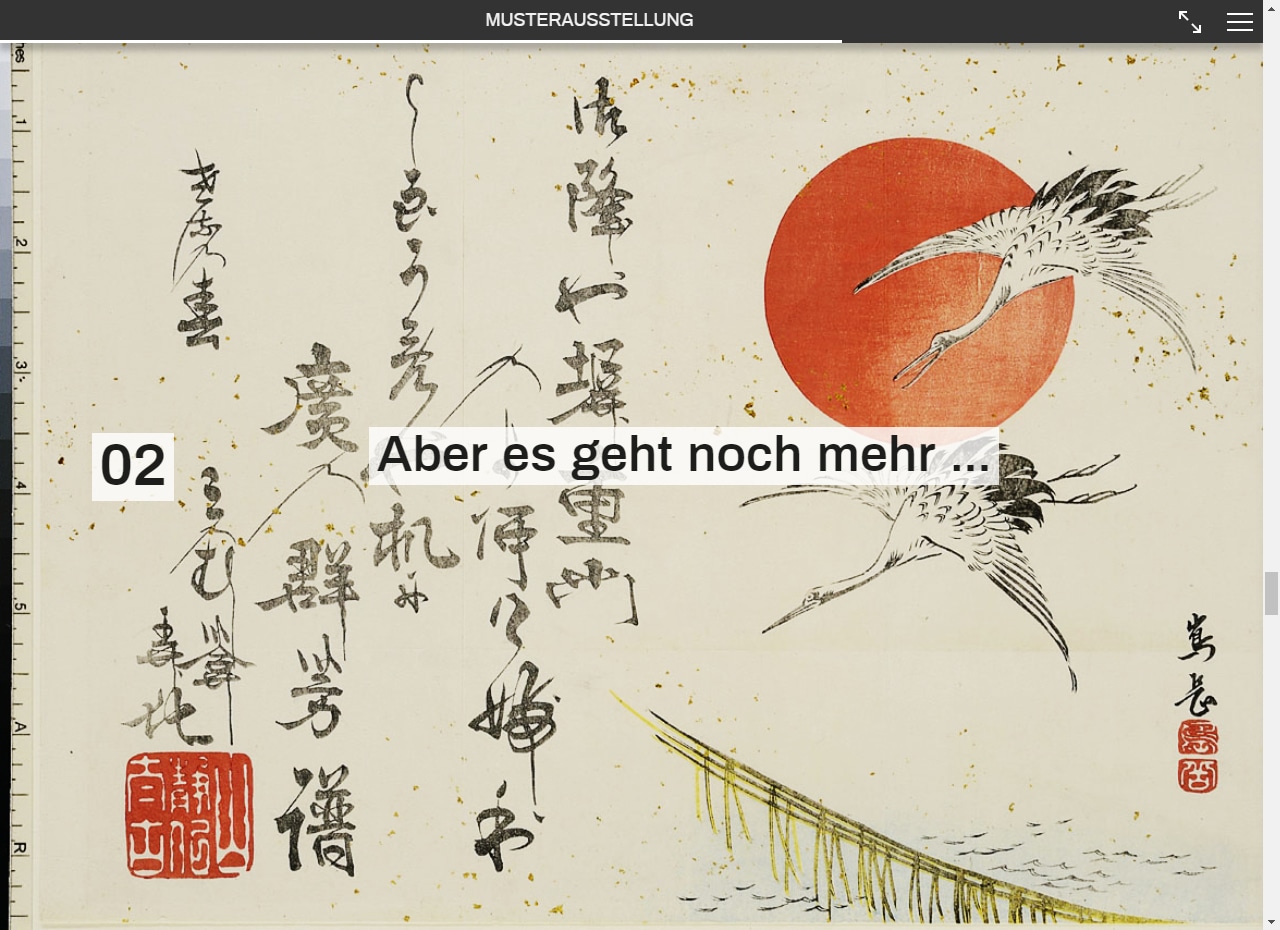
Mit Seiten im Layout „Zwischentitel“ können Sie Ihre Ausstellung in Abschnitte gliedern. Ausgegeben wird der Seitentitel als große Überschrift; vorangestellt ist eine automatisch erzeugte Nummerierung. Wenn Sie ein Objekt einbinden, wird dieses als Hintergrundbild gezeigt. Ansonsten ist der Hintergrund einfarbig.
Auch in der Ausstellungsnavigation sind die Seiten mit Layout „Zwischentitel“ hervorgehoben. Der Menüeintrag ist mit der Hintergrundfarbe (der Ausstellung, nicht der Seite) hinterlegt, und zwar auch, wenn Sie ein Objekt als Hintergrund gewählt haben; in der linken Icon-Spalte der Navigation erscheint die fortlaufende Nummer.
Sie können auch hier die Positionierung des Hintergrund-Objekts über ein Auswahlmenü steuern.